Tamara Help center
TIMELINE
Jan 2024— Feb 2024PLATFORM
WebsiteMY ROLE
Sole Product DesignerProject Vision
ReFind is a mobile app that focuses on allowing users to shop sustainably with a press of a button. As consumers are becoming more aware of their overconsumption habits, they want more sustainable options that are accessible. ReFind aims to bridge this gap and truly allow customers to make sustainable decisions without compromising their time or comfort.
Challenges
Thrifting is very time-consuming and today’s customers don’t have that luxury.
Most thrift stores do not have online shopping platforms.
Consumer-to-consumer online platforms are not very reliable.
Competitive Analysis
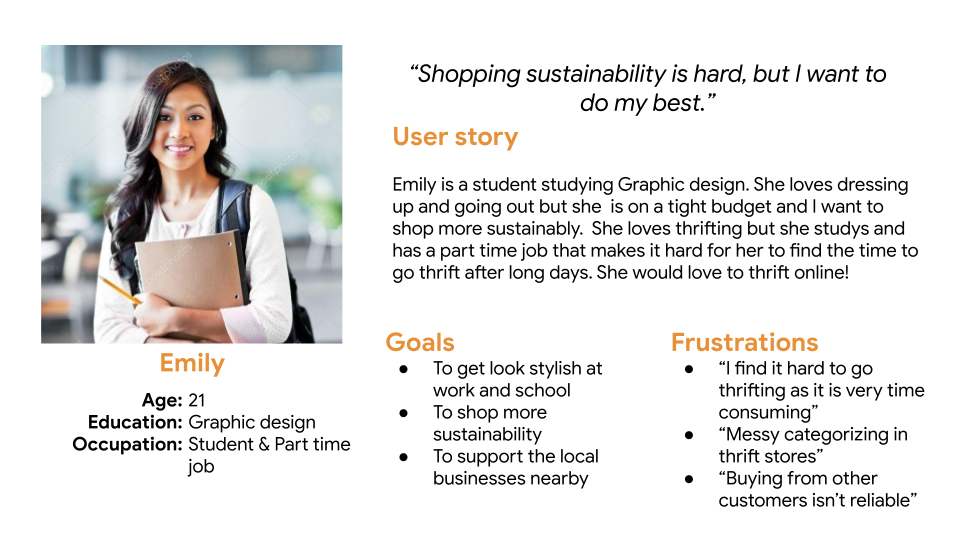
Meet the users
To start off, I asked myself a few initial questions:
(i) “Who is our primary user?”;
(ii) “What kind of goals do they have?”;
(iii) “Why would someone want to use this application?”.
User Research
To gain deep insight into what users truly want, I conducted several interviews via Zoom and Google surveys.
After interviewing five participants, it became evident that the primary goals they wanted to accomplish all fell within the two same categories:
1) Being able to shop sustainably with a few presses of a button and
2) Knowing the items they purchase are in good condition.
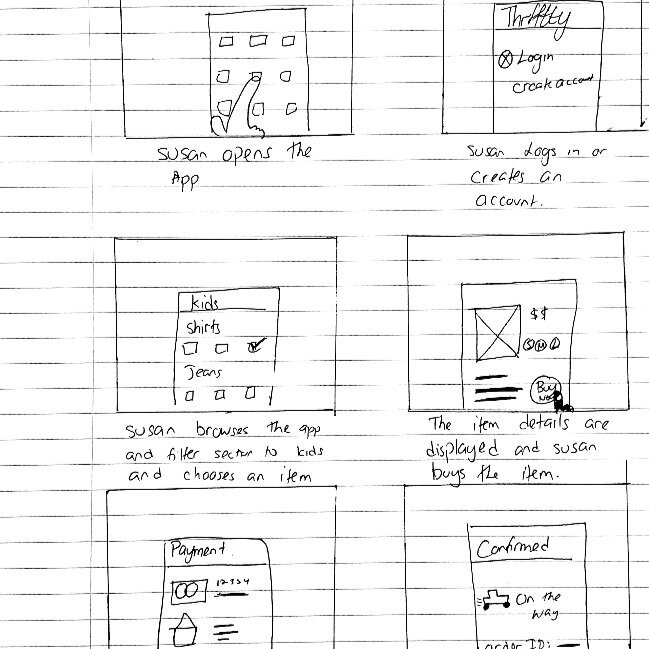
Paper Wireframes
2. Adding a Categories Tab
After removing the chat feature, having a messaging tab in the bottom navigation seemed redundant.
During the usability testing, many of the participants wanted a categories tab that would easily allow them to find the products they want to purchase.
Before moving on to high-fidelity wireframes and prototypes, I wanted to get a feel for what the core of the app would look like when put in front of me, so I drew a couple of sketches to be able to visualise it fully.
Low fidelity Wireframes
Drawing inspiration from the paper sketching I moved on to creating low-fidelity wireframes with the features that I wanted to prioritize in ReFind.
Usability Testing and Iterations
At this stage, I started to revaluate some of the screens I had created and wanted to further test them with users. So I set out to test the prototype with 4 different participants. From the feedback, I found several flaws with my previous prototype so I iterated my designs with 3 key improvements:
High Fidelity Wireframes
Conclusion and Reflections
1. Removal of Chat Button
While observing and engaging with participants, I noticed that customers rarely interacted with the chat button as they felt that the information provided was sufficient.
They added, that they would predominantly use the chat feature in customer-to-customer platforms and only use the chat option in business-to-customer platforms as an after-sale service.
3. Expanding the Checkout Page
In the low fidelity prototype, the checkout page is designed as a small slide up tab that easily allows you to make an order. However, many of the participants seem unfamiliar with this tab and wanted a clear checkout process
I design the checkout process into 3 parts to allow customers to fully know what they are purchasing with no worry or confusion.
Validating Assumptions: More often than not, there were instances where I was developing for what I thought would be good for the user and ended up making decisions that overlooked what they actually wanted.
Utilize design patterns: There were several instances where I thought using a more modern and simplistic UI would be beneficial for the user, however I overlooked the fact it takes users a long time to adapt and be comfortable using a design pattern, and changing it is confusing and difficult.
The Beginning
In order to construct a solid foundation for ReFind, I ventured out to see what are the prominent thrift store applications/ websites and what user goals they were not meeting. I evaluated several competitors and listed the features that are vital from user surveys and identified which ones ReFind could capitalize on to have a leg up over other applications.
Table of content